GitHub ActionsでさくらのレンタルサーバにCI/CD
今までず〜っと、FileZillaを使ってSFTPでサイトを更新してたんだけど・・・
さすがに古典がすぎないか!?Σ( ̄□ ̄;)
というわけで、モダンな方法を検討してみた。
よく聞くのは、サーバーにベアリポジトリを構築して、サイト丸ごとpushして、フックで定位置にcloneする方法。
ただこの方法は候補に挙げるより先にChatGPTから「これはやめろ」と回り込まれた。
ファイル構成がほぼほぼバイナリなのでgit管理が微妙なのと、過負荷でサーバーにkillされる可能性があるとのこと。
う〜む、確かに・・・
代案としてシェルスクリプトでのrsyncを激推しされたので採用。
古典度はあまり変わらない気がするけど、まあ、SFTPよりは遥かにマシ。
ただ、ぶっちゃけrsyncは全然使ったことがないのでよくわからん(苦笑)
ChatGPTがしきりに「初回は--checksumを付ける(重い)」「2回目以降は付けない(軽い)」と念押ししてくる理由がわからず。
事細かく理由を聞いても要領を得ず。
えいままよ言われるままに実行してようやく理解。
--checksumを付けるとハッシュが異なるファイルのアップロード + 全ファイルの属性同期なのね。
後者の動作は知らん初耳。
これでお膳立てされるため、2回目以降が安全・高速になるわけだ。
--checksumを付けない場合はサイズ・時刻での簡易差分チェックになるが、SFTPでアップロードしたファイルとの相性が悪い。
お膳立てを飛ばすと全ファイル差分扱いでアップロードされてしまう。
あぶないあぶない((;゜Д゜)
ここまではこのサイトの話。
もうひとつ『パスワードを簡単に使い分けるツール』はまた別問題。
こちらは手順が少々複雑でFileZillaでSFTPだと超面倒くさい。
幸い、こちらはGitHubで管理してるので既存のソリューションを使わせてもらう
────

ようやくタイトル回収。
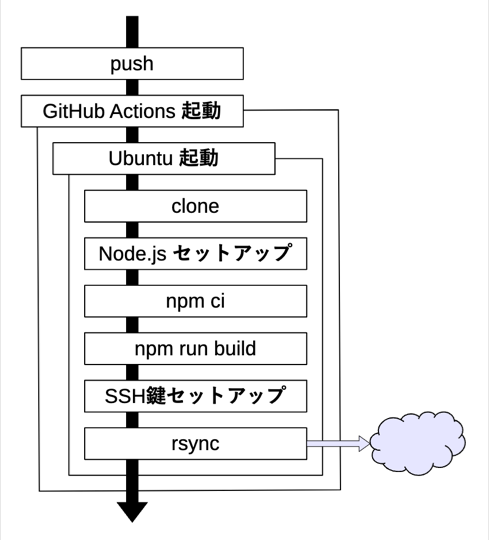
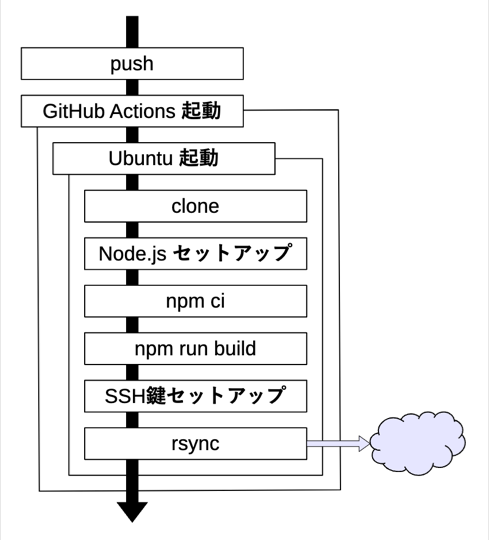
GitHub Actionsのワークフローを作成。
pushしたら自動で色々やって最後にさくらのレンタルサーバにデプロイされるの図。
ね、これを手作業でやるのは面倒でしょ?
ちなみに、SSH鍵は念のため合鍵を作ってGitHubの「Secret」で管理。
いつのまにか、さくらのコントロールパネルで鍵作成できるようになったのね。
昔はドメイン移管すらできなかったのに、色々便利になったものだ( ´∀`)
葬送の“奇面組”の2026Q1です
2025年第4四半期の総括
────
- 百姓貴族 3rd Season - シリーズで一番勉強になった
- 無職の英雄 ~別にスキルなんか要らなかったんだが~ - 推しキャラが捨てキャラだった件w
- 顔に出ない柏田さんと顔に出る太田君 - 良くも悪くも無難
- ポーション、わが身を助ける - ライトアニメに慣れるのに時間かかったけど内容は悪くないけど突然終わったのが惜しい
- ぬいストーリー2 - 60話超えたぞ!?
『無職の英雄』は知らなかったけど、偶然、原作者の別作品のコミカライズは購読中。
なので試しに見てみたら、こちらも個人的には楽しめた。
スキル(= 作中での天職)を授けられなかった主人公が気合と根性で最強になる話だけど、結局最後まで経済的には無職だった(^^;
『ポーション〜』はとにかくライトアニメに慣れるまでがちょっとつらかった。
慣れてしまえばなんでもないんだけど、ちょっと動きすぎなんだよなぁ。
かなりわけのわからないところで突然終わったのが残念。
続きあるんだろうか・・・
サルベージ枠
────
- がんばれ同期ちゃん - 頑張りかた間違ってるw
- The World of GOLDEN EGGS - 視聴中。懐かしい。何度見ても頭おかしいwww

なんやかんやあって、2026年第1四半期は
────
- 葬送のフリーレン Season 2
- ハイスクール! 奇面組 (2026)
- 姫様“拷問”の時間です 第2期
- ぬいストーリー2
ど安定( ̄〜 ̄;)
一連の令和リバイバルをスルーしてきた私にとっては『奇面組』とて例外ではなく・・・
扱いに迷いつつ筋肉大移動しか記憶にないなぁとか思いながら第1話を見たら視聴継続になっちゃった。
こういうので良いんだよ(笑)
さくらのレンタルサーバ相当のDocker環境のCGIの時計をずらす方法
TL;DR
※以下、Apple Silicon + Debianの場合。
libfaketimeをインストール。
apt-get libfaketime
httpd.confで環境変数を設定。
SetEnv LD_PRELOAD "/usr/lib/aarch64-linux-gnu/faketime/libfaketime.so.1"
SetEnv FAKETIME "+7d"
目的
現在時刻に依存するCGIの動作確認のために時計をずらしたい。
プログラマーをやってたら一生付きまとう話。
Dockerコンテナ上ならそんなことも簡単だろうと高を括ってたら、最悪ホストOSの時計を巻き込むとかで、そう簡単な話ではなさそう。
解決方法
Linuxには時刻系関数をフックするそのものズバリなモジュール「libfaketime」がある。
それをインストールして環境変数を設定すればよいとのこと。
ハマりポイント
最初、ワイルドカードが最強だろうと環境変数をdocker-compose.ymlで設定。
environment:
LD_PRELOAD: "/usr/lib/aarch64-linux-gnu/faketime/libfaketime.so.1"
FAKETIME: "+7d"
Apacheのログやワンライナーの時計は期待通りにずれた。
ただし、CGIの時計は変わらない。
envvarsで設定してもダメ。
ならば強行手段、httpd-foregroundを修正したらコンテナがぶっ壊れた(爆)
PID 1を触ってはいけない・・・
結論
最初に書いた通りhttpd.confで設定すればよい。
とても単純な話で、ApacheがCGIを実行する際にかなり堅固に環境変数をサニタイズするのが原因。
サニタイズするのは有名だけど、ただ、LD_PRELOADまで削がれるとは思わず、また、SetEnvで設定できるとも思わず。
二重の盲点にしてやられた(^^;
なお、httpd.confだけ設定した場合、当然ながらログやワンライナーの時計は変わらない。
CGI以外への副作用は避けたかったので怪我の功名。
今回は古典的なApache + CGIの場合。
FastCGIとかモジュールとかだと事情が全く変わると思う
────
ClockRoom '26 - 完全に理解した 〜理想ではまったりなにか作るはず!〜
あけましておめでとうございます。
というわけで、ここ数年でお馴染みの優先タスクど〜ん
────
- ゼルダの伝説 ティアーズ オブ ザ キングダム
- DTM
とりあえず、着手中のものは片付けないとね。
特にティアキンはさっさと終わらせたい。
全然終わりが見えないけど。
空中戦はもうイヤだ(ノД`)
片付けたなら次なるお題はど〜ん
────
ああっと!!
相変わらず無謀なこと言ってるぞ!?
DTMは軌道に乗ったからたぶん大丈夫。
お絵描きがあとちょっともうひと押し(?)なんだよなぁ。
描きたい欲はあるんだけど、リソース配分でどうしても競り負けてる状況(汗)
そしてしれっと紅白レスレリw
いやだって、ネルケが面白かったのだから、紅白レスレリが面白くないわけがない。
やらない理由が全く思いつかない。
ユミア?
知らない子ですねぇ(´・ω・`)









新年早々、POP UP PARADEのライザ。
本当は去年末に届いたけど、撮影等々が全然間に合わなかった(^^;
だいぶ前に書いたとおり別にライザ推しではないけど、まあ、ポッパレならお手軽なのでアリかなぁと。
ちょうど発売間近なのになぜかまだ予約受付中だったし。
ちなみにポッパレの「L size」というシリーズで、今回はじめてだったけど
────
1/7スケールよりデカい!!((;゜Д゜)
価格はお手軽なのにサイズは全然お手軽ではない罠。
それにしても、う〜ん、アトリエのキャラとして見るとやっぱりコレジャナイ(汗)
アトリエとお色気は相性が悪いと思う。
理由はわからん・・・
反省会 2025
今年の振り返り。
1年早くね?
────
- 1月3日 - 曲を公開
- 1月12日 - ソフィー2をはじめる
- 2月16日 - ソフィー2をクリア
- 3月7日 - フィリスを再開
- 4月20日 - 曲を公開
- 4月29日 - ネルケをはじめる
- 5月18日 - パスワードを簡単に使い分けるツール 1.5
- 6〜7月 - (´・ω・`)
- 8月13日 - パスワードを簡単に使い分けるツール 1.6
- 9月6日 - ネルケをクリア
- 10月26日 - 曲を公開
- 11月22日 - ティアキンをはじめる
- 12月30日 - パスワードを簡単に使い分けるツール 1.7
3曲も作った!((;゜Д゜)
その代わり、お絵描きはできなかった。
いや、たまにiPadのフリーボードで描いてたんだけど、さすがに道具が悪すぎる(汗)
あとはひたすらゲームと散財だね(^^;
おっと忘れてた。
こっそり『パスワードを簡単に使い分けるツール』をアップデート。
履歴機能を付けてみたら初期表示を履歴画面にしたくなったので、設定で初期表示を選べる機能追加。

ティアキンは心が折れそう。
現在55時間プレイでようやく折り返し地点だと思うけど、プレイヤースキルが全然上がらん(ノД`)
あと、すごく迷子になる・・・のはオープンワールドの醍醐味だと思っておこうか(笑)
DTMは『時の回廊』を打ち込み中。
比較的短い曲だけど、ちまちまやってるから終わりは見えてない。。
時間が惜しいのでサクッと店じまい。
よいお年をノシ